清明时节雨纷纷

2020 年 4 月 4 日,清明节。
为表达全国各族人民对抗击新冠肺炎疫情斗争牺牲烈士和逝世同胞的深切哀悼,国务院决定,2020年4月4日举行全国性哀悼活动。
在此期间,全国和驻外使领馆下半旗志哀,全国停止公共娱乐活动。4月4日10时起,全国人民默哀3分钟,汽车、火车、舰船鸣笛,防空警报鸣响。
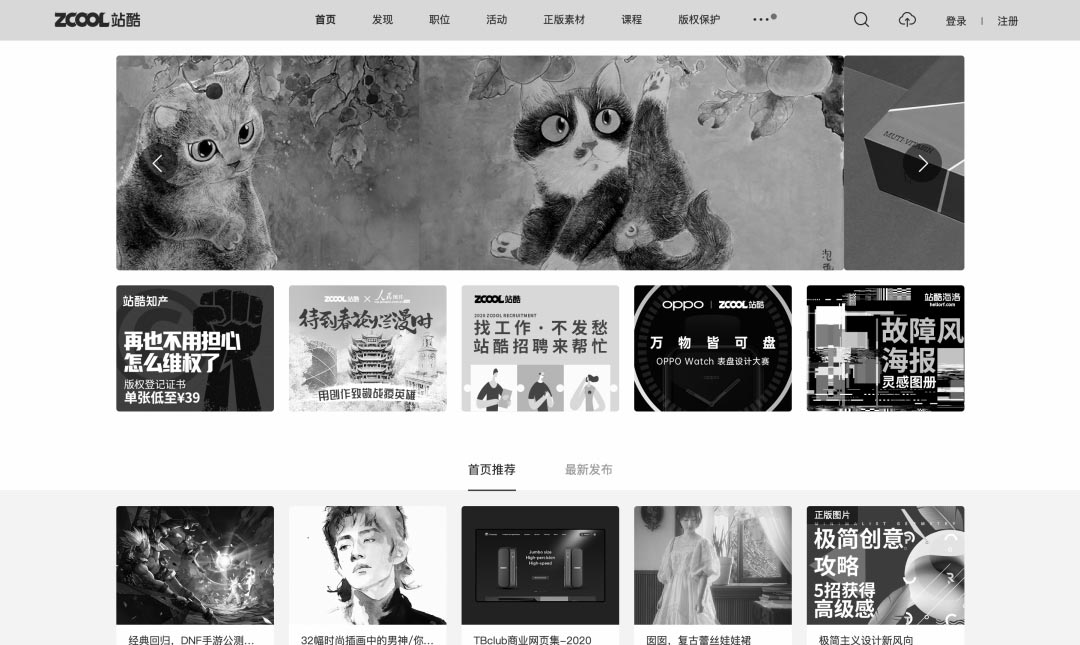
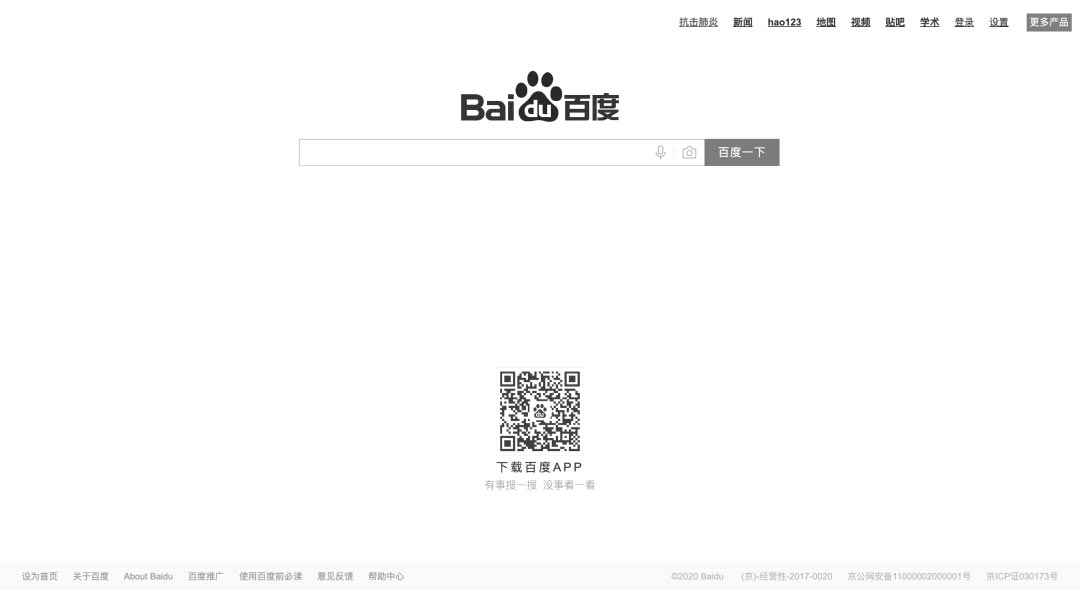
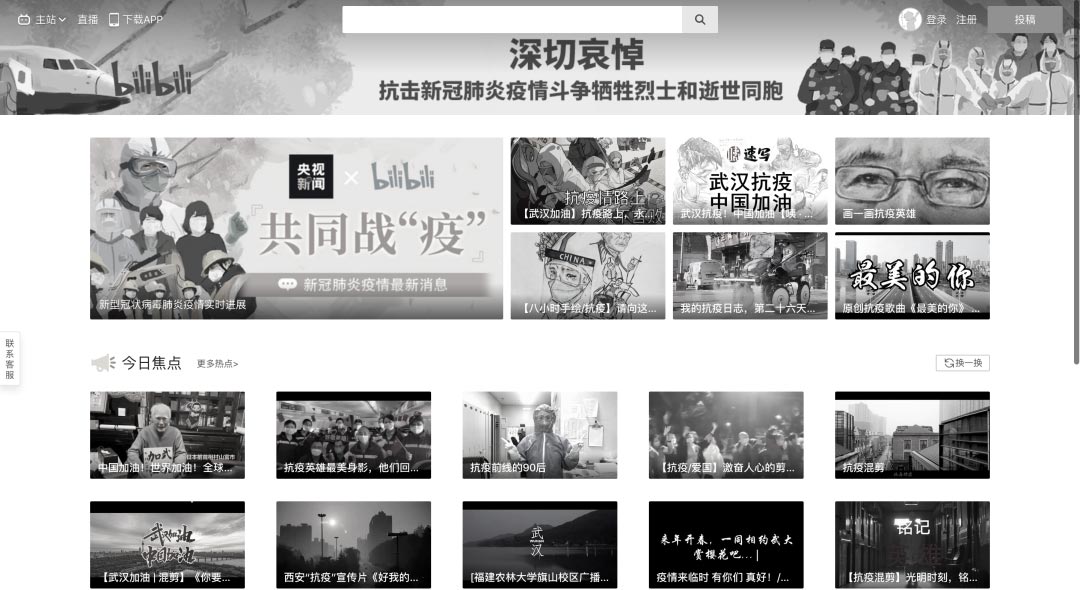
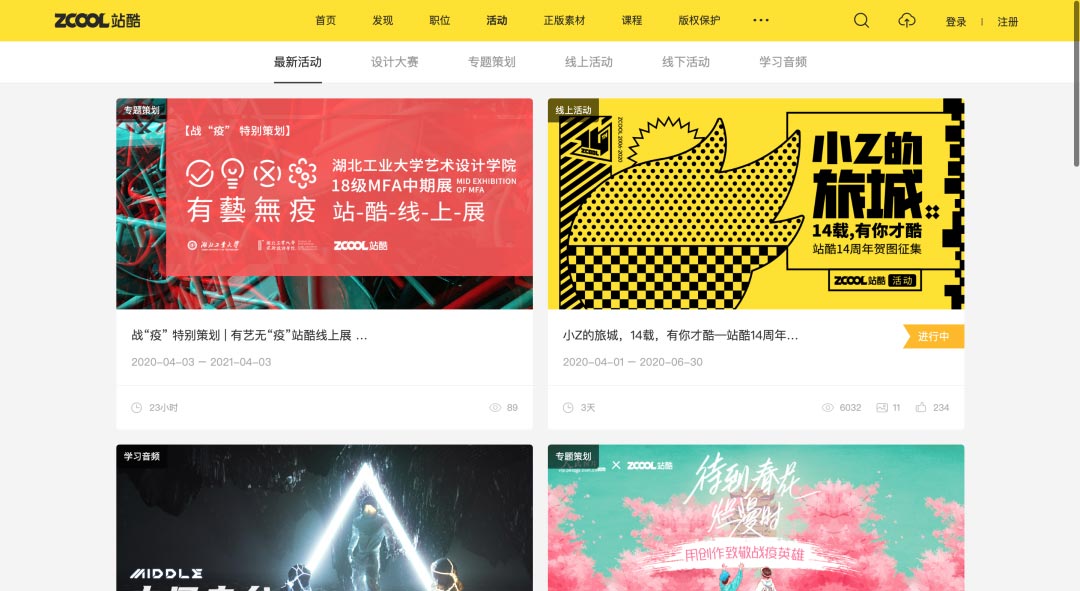
我们看到很多网站都变成了灰色,像站酷,百度,B站等等。



可能我们会想这么多样式修改要多大成本呀?其实很简单几行代码就搞定了
我们拿站酷举例
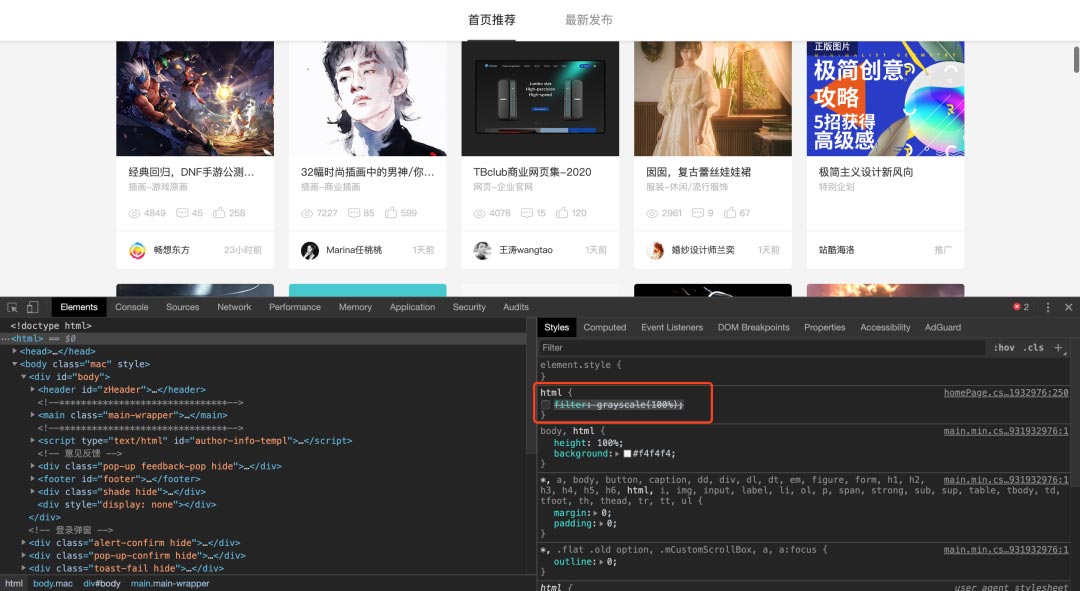
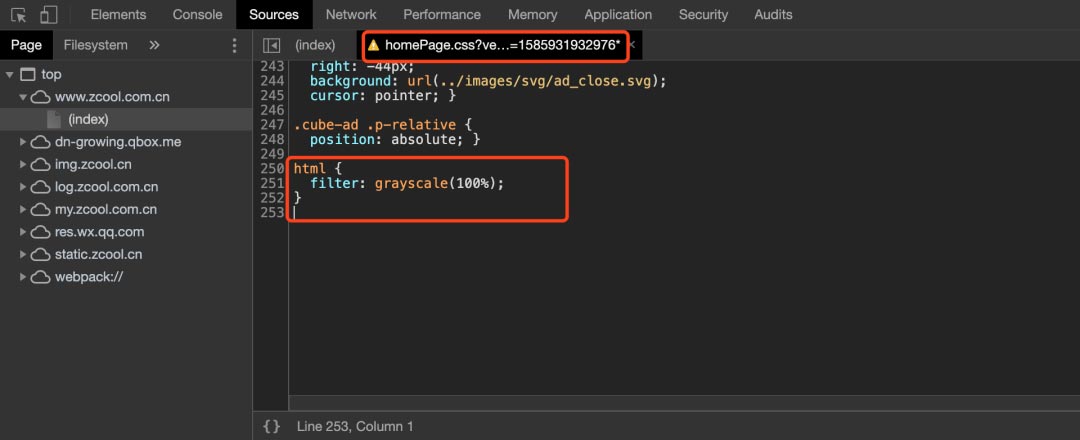
打开审查网页源码

这里我们看到在 html 多了一行 fliter 样式 grayscale(); 这个滤镜的效果就是 灰度;
我们可以尝试调整灰度值,调整至 grayscale(50%);

看,页面中有了一点颜色;
我们再将其删除,站酷的颜色就回来了。

我们再看这里

html { fliter:grayscale(100%) ;} |
|---|
这段代码其实是追加homePage.css底部的,并且只修改了首页的css,我们看别的页面,其实是没变化的。

相反看百度其实是指定到了大部分的页面中。

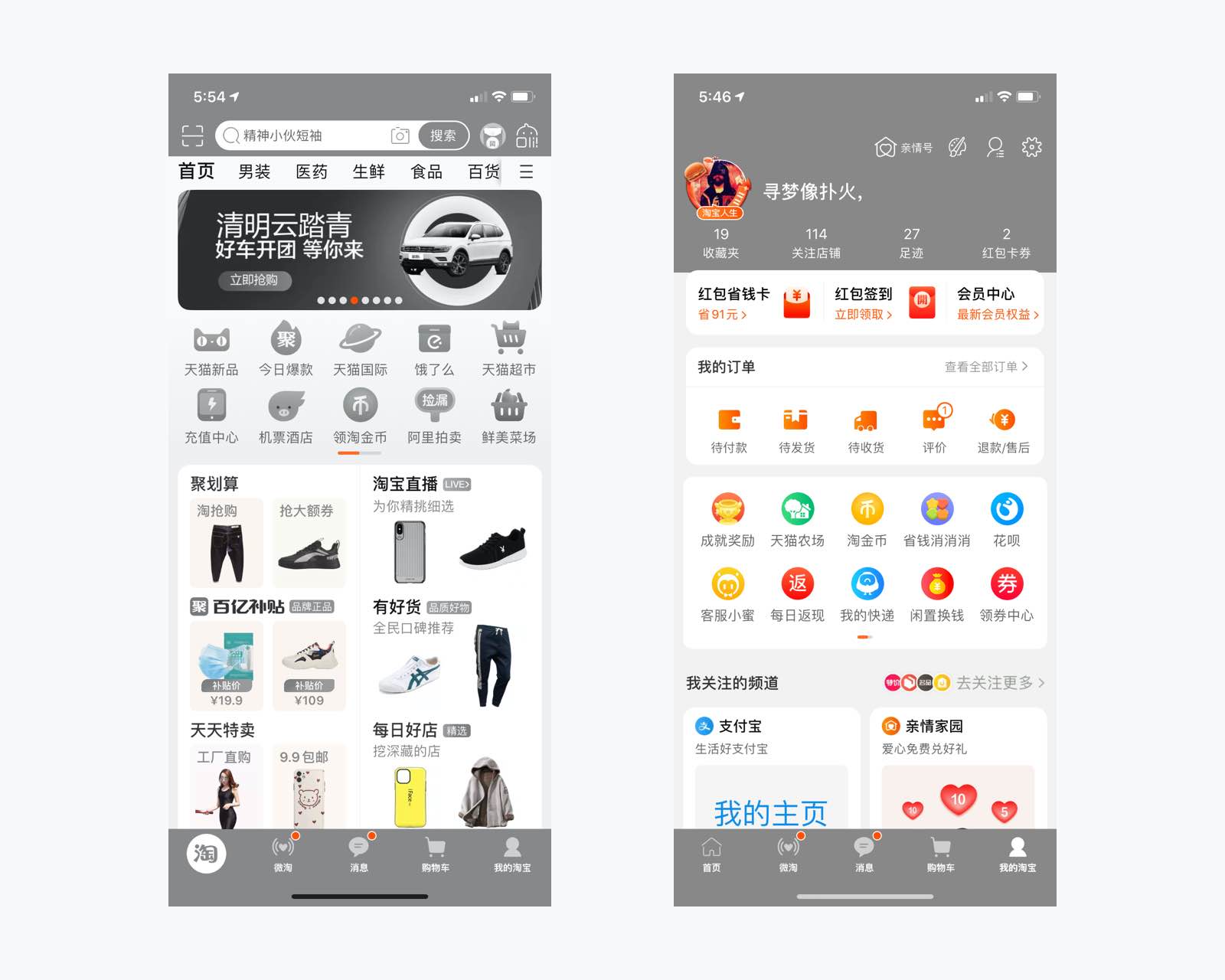
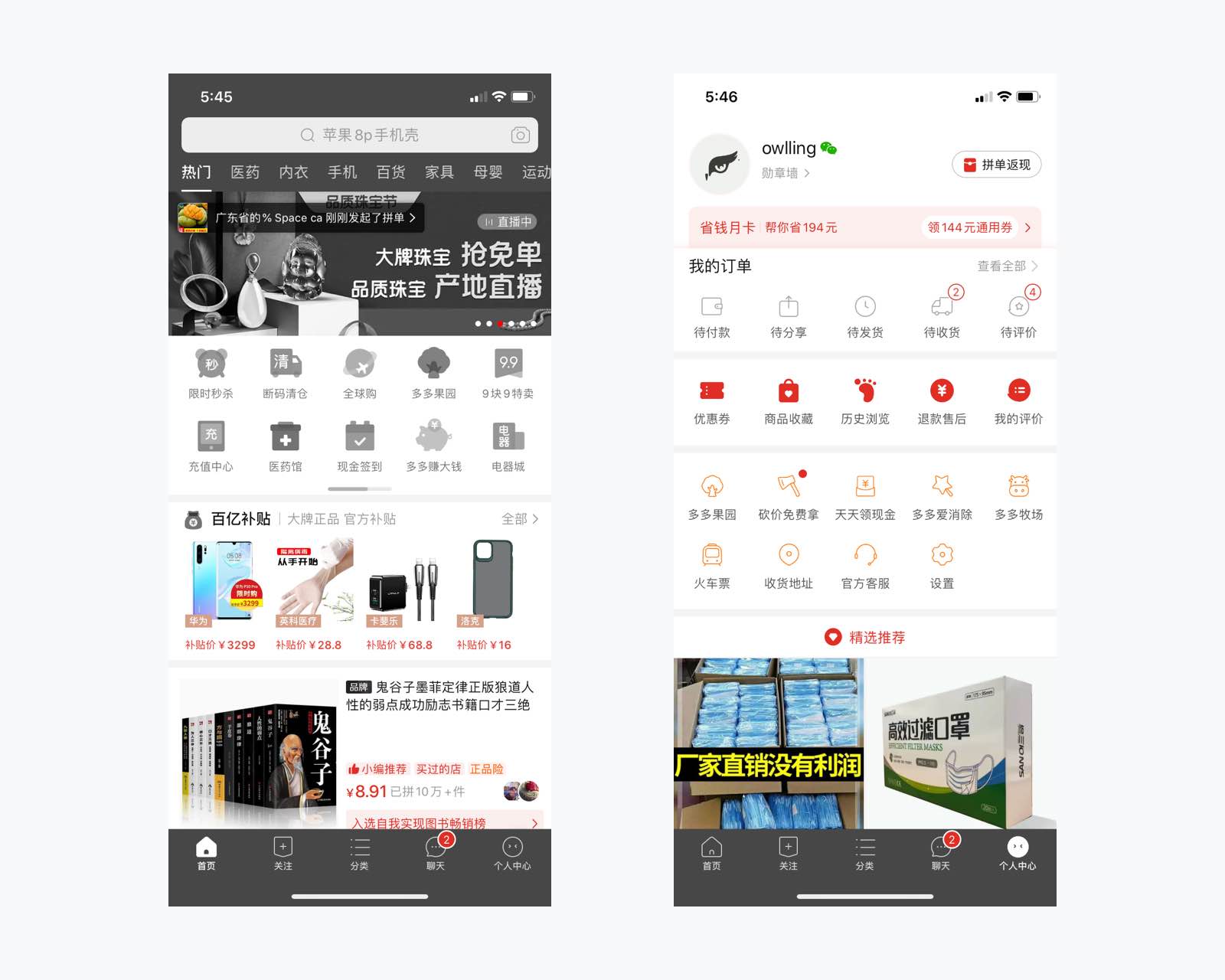
再看移动端,拿淘宝和拼多多举例


两端其实都是修改了头部和底部以及首页金刚入口的样式,相对于Web端的一句代码移动端的修改成本要高一些。
更想说的是
致敬英雄,共悼逝者。
向在战“疫”中牺牲的烈士们致敬。
敬畏自然,守护生命。
要相信严冬之后,必有万物复苏,必有夏花烂漫。

